$.ajax({
type: 'POST',
url: $('#ProductForm').attr('action'),
data: $('#ProductForm').serialize(),
dataType: 'json',
beforSend: function(){
$('#status').addClass('loading');
},
success: function(data){
console.log("%s", "success callback generate HTML option..");
if(data != null){
//$('#ProductId').html('').show();
$.each(data.products, function(key, value){
optionTag = '';
console.log("appending : %s", optionTag);
//$('#ProductId').append(optionTag)
});
}
$('#status').removeClass('loading');
},
error: function(xhr, status){
//$('#ProductId').hide();
$('#status').removeClass('loading');
console.log("Ajax error status code: %d text: %s", xhr.status, xhr.statusText)
}
});
ในฝั่งเซอฟเวอร์ SQL query ข้อมูลโดยกำหนด ORDER BY `reference` ASC ให้เรียงตามรหัสสินค้า
แล้วใช้ PHP json_encode() response กลับมาเป็น json key/value หน้าตาแบบนี้
ตัวอย่าง response ข้อมูลเรียงลำดับตามชื่อ
{"products":{"1040":"16PHOTO","1037":"16RELAY","1035":"8RELAY","1034":"8SS R\/L out","1024":"AD\/DA","1005":"USB Starter"}}
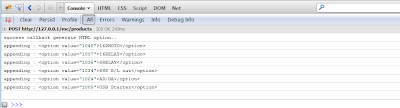
ทดสอบใน Firefox Browser ข้อมูลก็เรียงลำดับตามชื่อ ตรงกับที่ query
 |
| dump ข้อมูลใน firebug console |
 |
| JSON response ใน Firefox (fire bug) |
แต่พอเปิดใน browser IE9 / Chrome ข้อมูลจะถูกเรียงลำดับใหม่ เข้าใจว่ามันเรียงตาม Key
 |
| dump ข้อมูล ใน IE9 console |
 |
| JSON response ใน Google Chrome |
สรุปว่า Browser แต่ละตัวมันทำงานกับ JSON object ไม่เหมือนกัน วิบากกรรมเลยตกอยู่กับ dev
ตอนนี้คิดวิธีแก้ปัญหาไว้สองอย่าง
1. เพิ่ม javascript ให้ sort เรียงข้อมูลในฝั่ง client อีกที
2. เปลี่ยน format ของ json ในฝั่ง server ใหม่โดยเก็บ id เป็น value แทน
[{"id": "123","name": "aaa",}, {"id": "124", "name":"bbbb"}]
to be continue..
ไม่มีความคิดเห็น:
แสดงความคิดเห็น